
前言
在部署hexo之前,先开始挑的就是主题,但是好多主题都不太协调,头部和页面内就像是拼凑出来的一样,非常的不协调,搭建十分钟,剩下的时间都在找主题了,本文就给大家推荐推荐比较好看的主题合集。
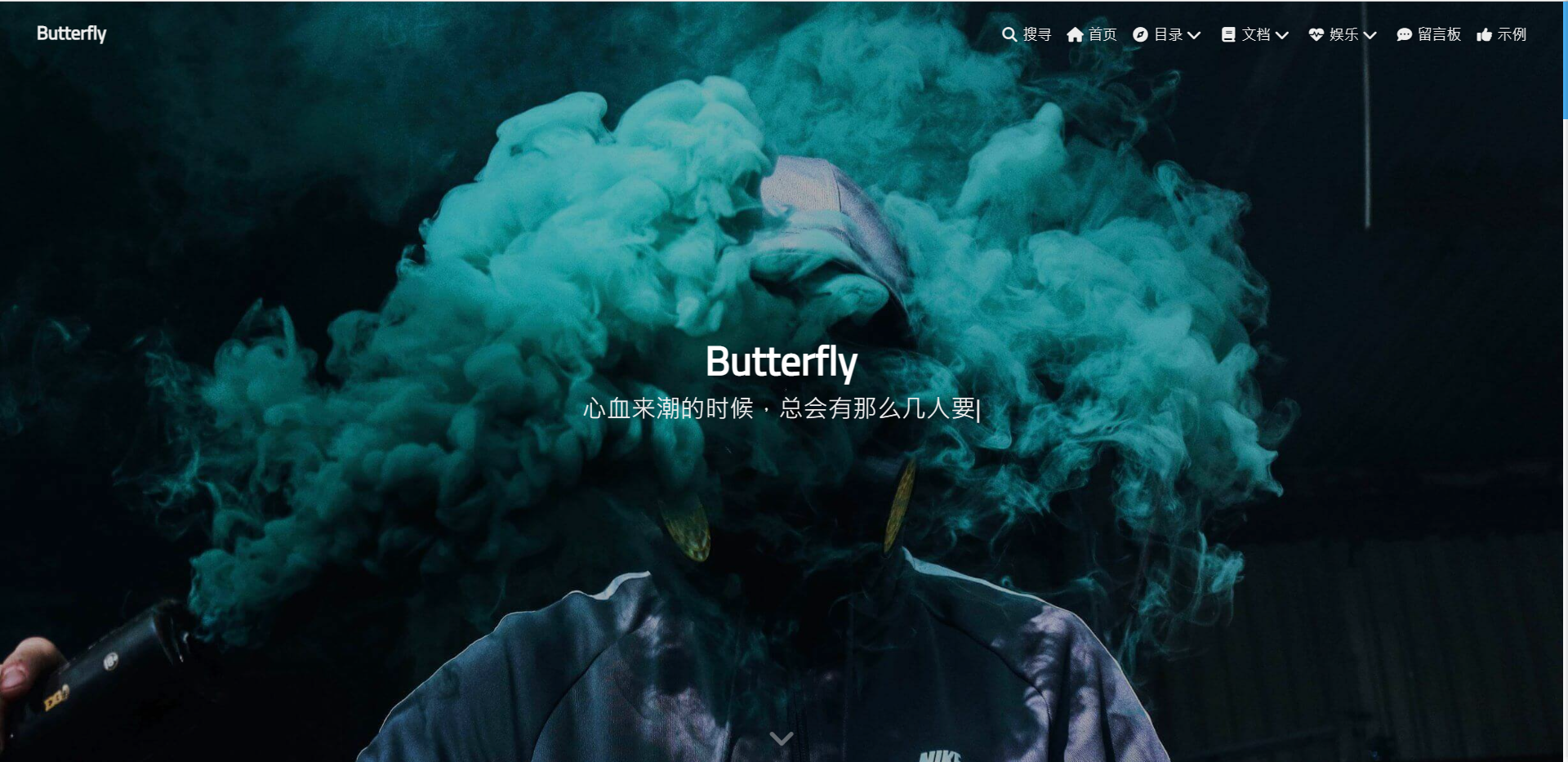
一、Butterfly

Butterfly
- 在线演示:CrazyWong
- 魔改标杆:
- 魔改教程:人人都可以去自定义 | Butterfly主题美化教程 (zhheo.com)
- 主题仓库:https://github.com/jerryc127/hexo-theme-butterfly
- 使用文档:Butterfly – A Simple and Card UI Design theme for Hexo
- 推荐值:⭐⭐⭐⭐⭐
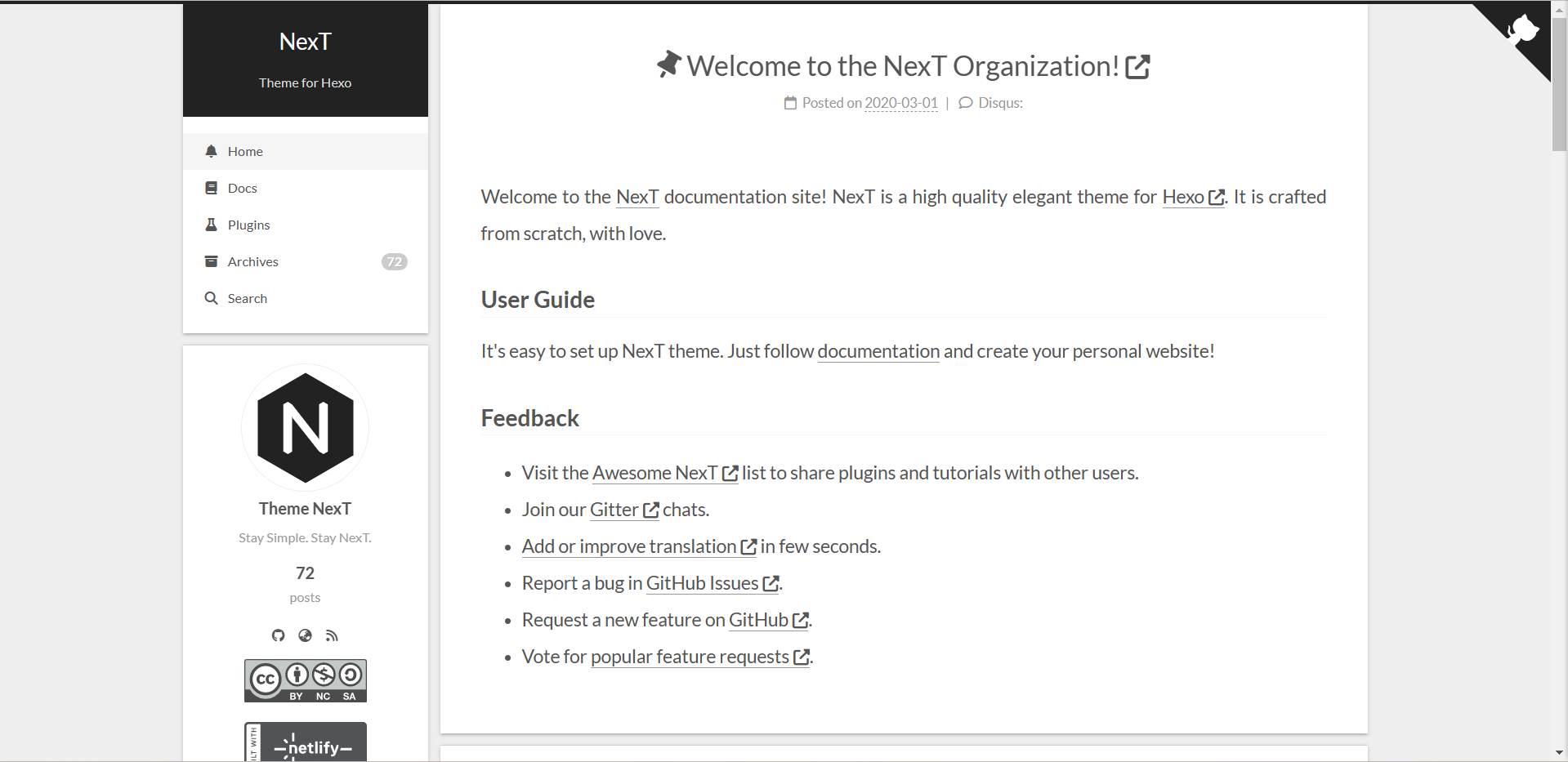
二、NexT

Next
- 在线演示:NexT – Theme for Hexo (theme-next.js.org)
- 主题仓库:https://github.com/theme-next/hexo-theme-next
- 使用文档:Documentation | NexT (theme-next.js.org)
- 推荐值:⭐⭐⭐⭐⭐
三、Fluid

Fluid
- 在线演示:NexT – Theme for Hexo (theme-next.js.org)
- 主题仓库:https://github.com/fluid-dev/hexo-theme-fluid
- 使用文档:开始使用 | Hexo Fluid 用户手册 (fluid-dev.com)
- 推荐值:⭐⭐⭐⭐
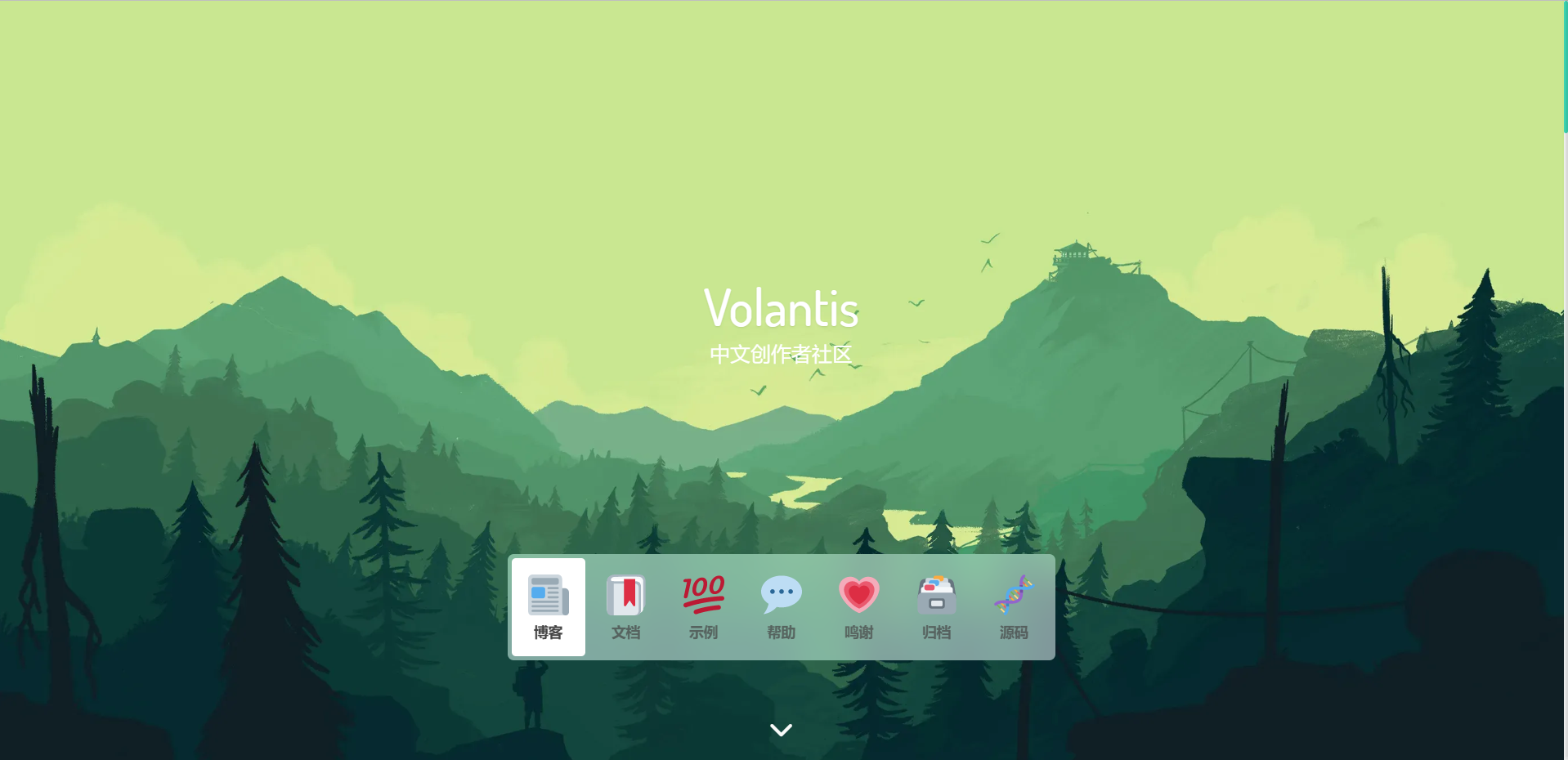
四、Volantis

Volantis
- 在线演示:XAOXUU
- 主题仓库:GitHub – volantis-x/community: Volantis Community 社区主页 https://volantis.js.org
- 使用文档:开始使用 – Volantis
- 推荐值:⭐⭐⭐⭐⭐
五、Hacker

Hacker
- 在线演示:DaraW | Code is Poetry
- 主题仓库:GitHub – CodeDaraW/Hacker: ❤️ A simple theme for Hexo
- 使用文档:Hacker/README_zh-CN.md at master · CodeDaraW/Hacker · GitHub
- 推荐值:⭐⭐⭐⭐
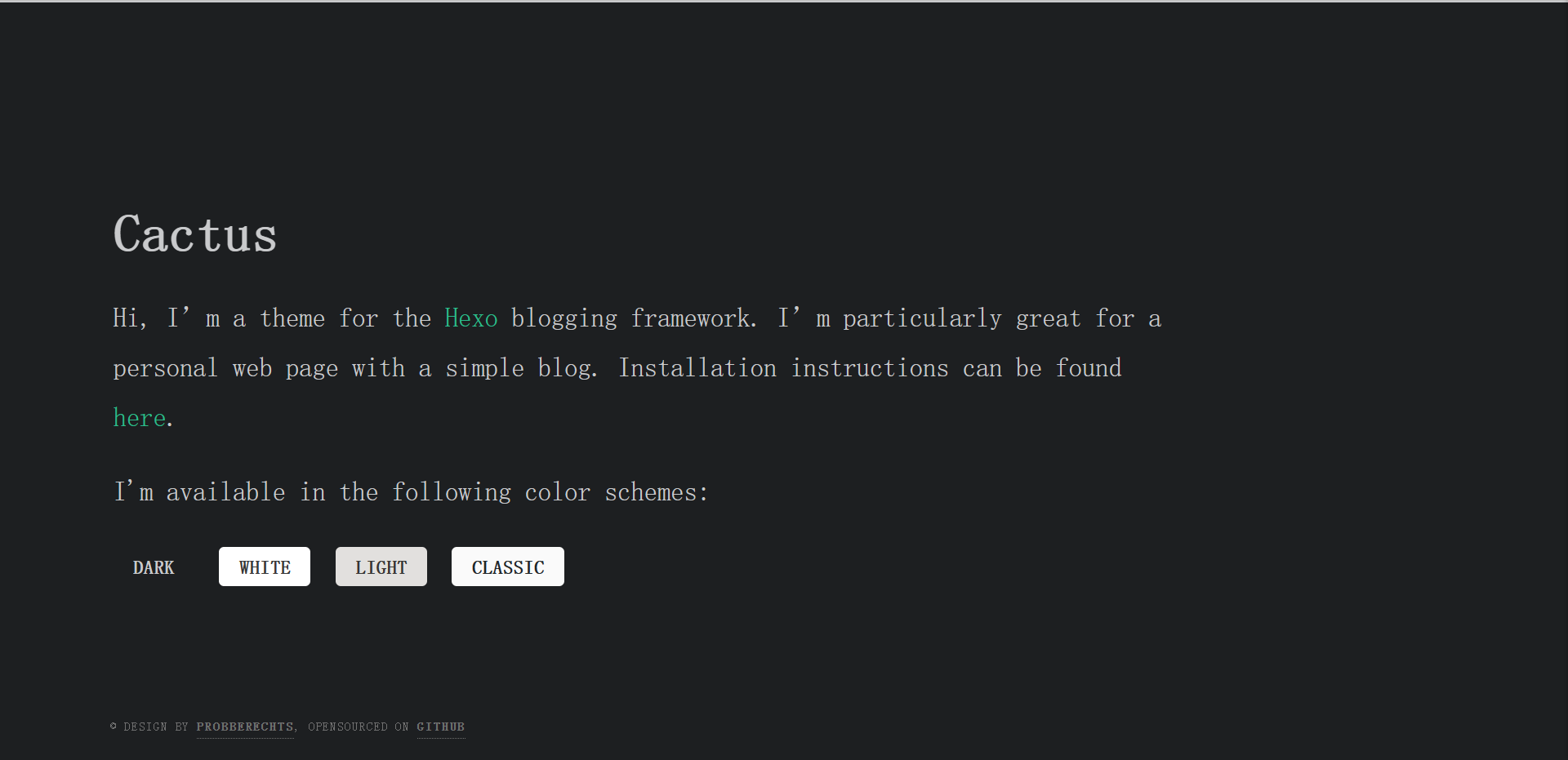
六、Cactus

Cactus
- 在线演示:Cactus (probberechts.github.io)
- 主题仓库:GitHub – probberechts/hexo-theme-cactus: A responsive, clean and simple theme for Hexo.
- 使用文档:GitHub – probberechts/hexo-theme-cactus: A responsive, clean and simple theme for Hexo.
- 推荐值:⭐⭐⭐⭐
七、Quiet

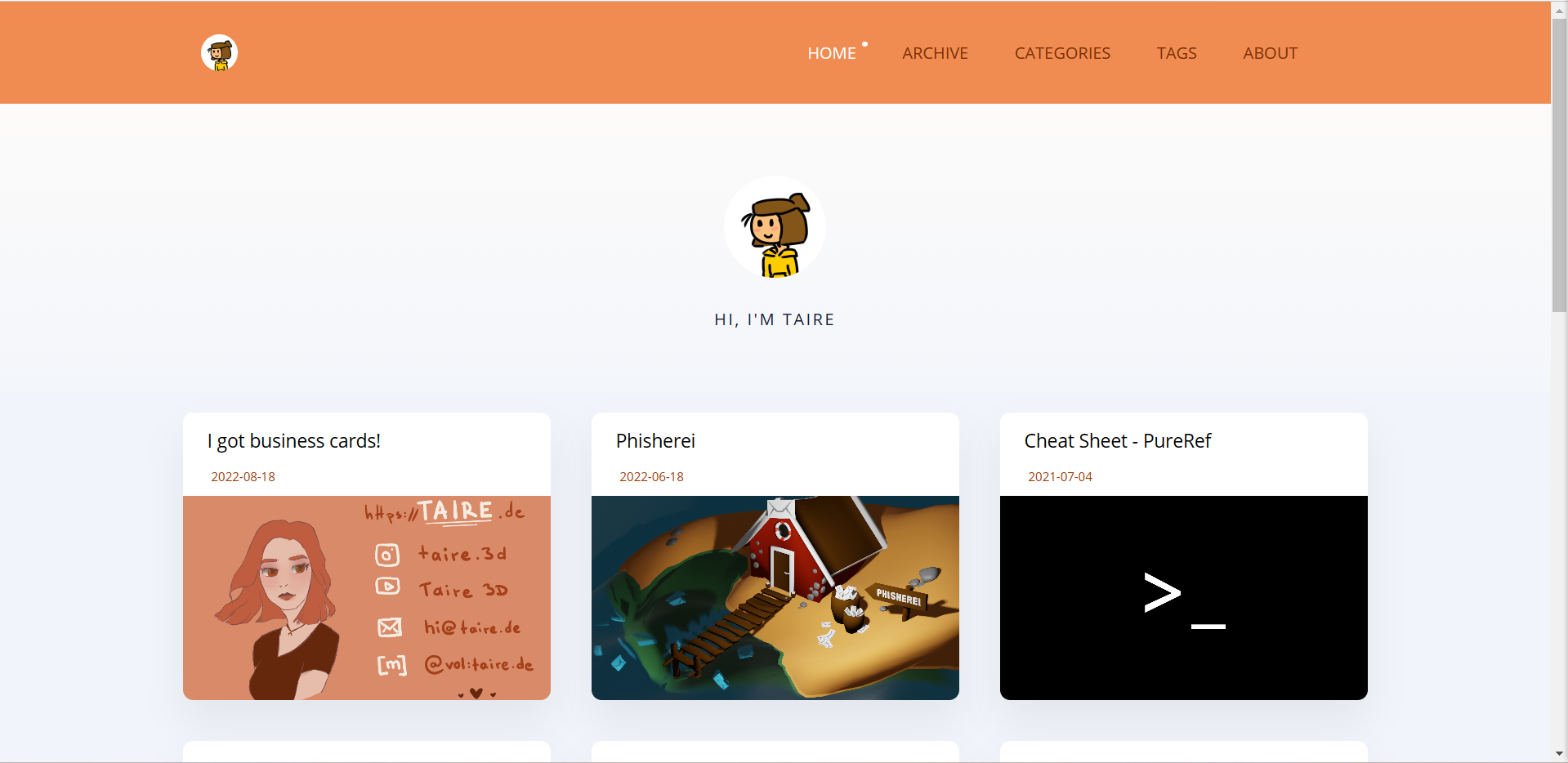
Quiet
- 在线演示:Taire’s Blog
- 主题仓库:Taire’s Blog
- 使用文档:hexo-theme-quiet/README.md at master · 79E/hexo-theme-quiet · GitHub
- 推荐值:⭐⭐⭐⭐
八、Acorn

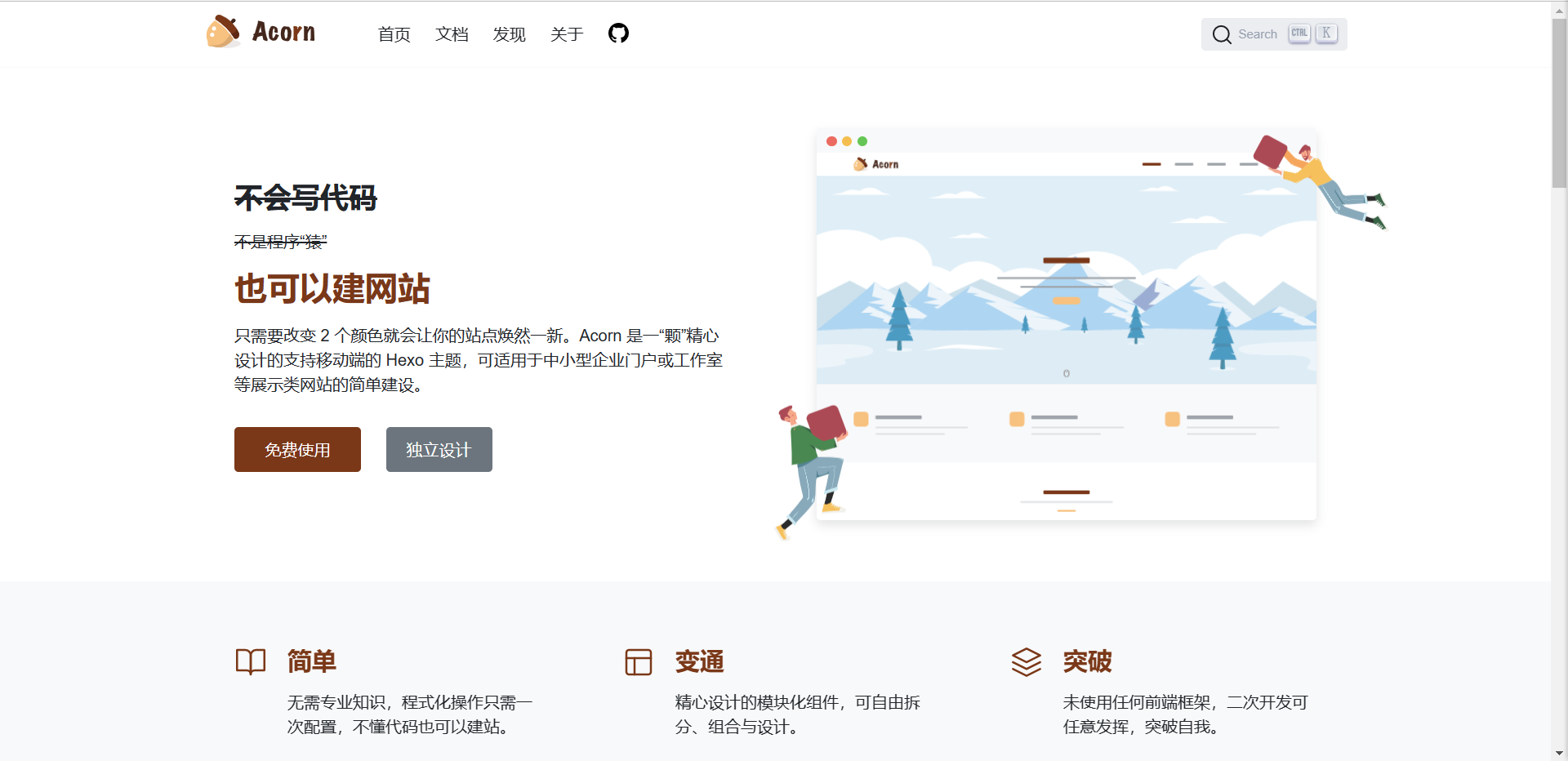
Acorn
- 在线演示:Acorn 企业免费建站主题 (imaging.xin)
- 主题仓库:https://github.com/zhwangart/hexo-theme-acorn
- 使用文档:简介 | Acorn 企业免费建站主题 (imaging.xin)
- 推荐值:⭐⭐⭐⭐
九、yun

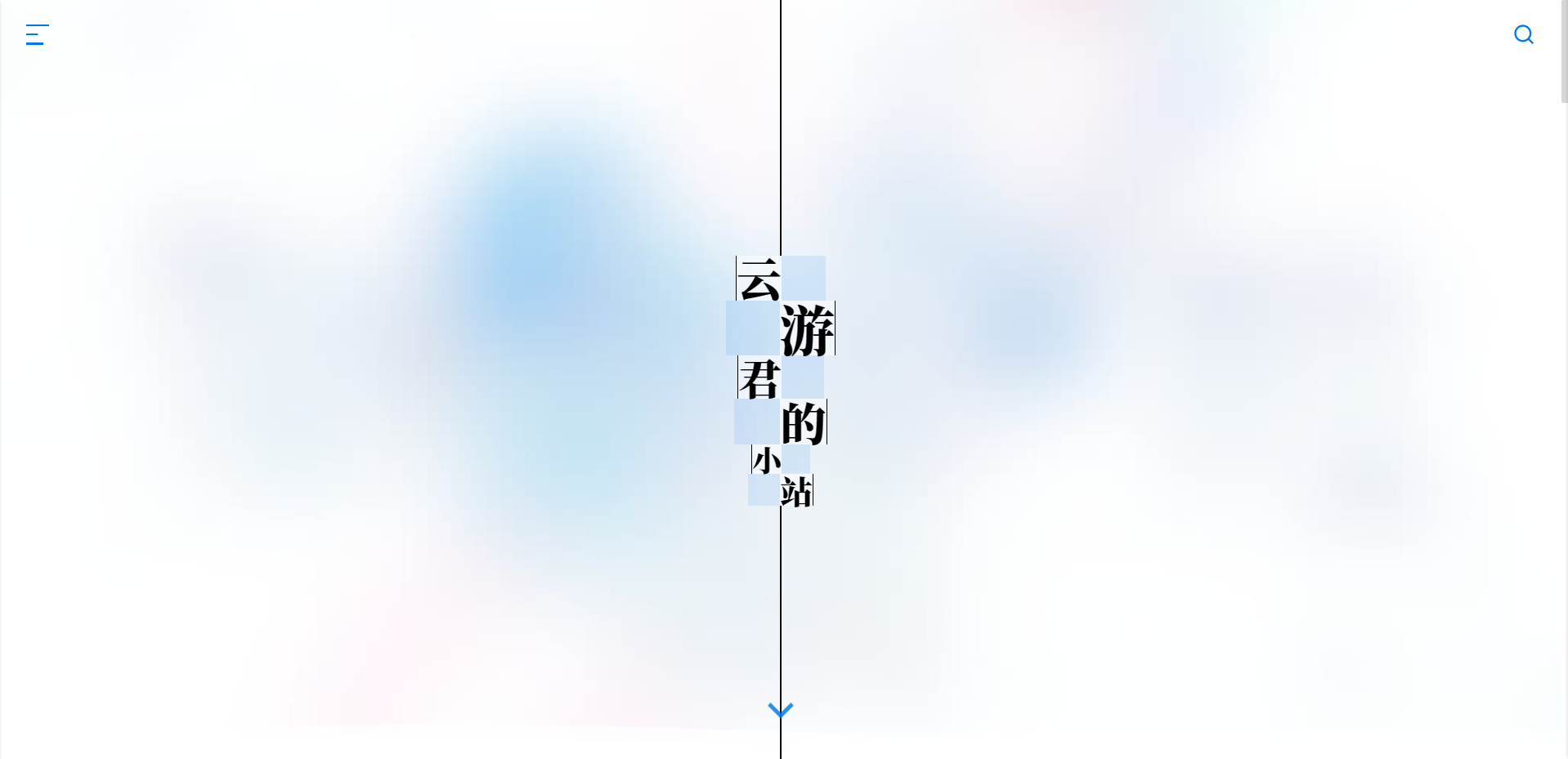
yun
- 在线演示:云游君的小站 (yunyoujun.cn)
- 主题仓库:valaxy/packages/valaxy-theme-yun at main · YunYouJun/valaxy · GitHub
- 使用文档:valaxy/packages/valaxy-theme-yun/docs/zh-CN at main · YunYouJun/valaxy · GitHub
- 推荐值:⭐⭐⭐⭐
十、One-paper

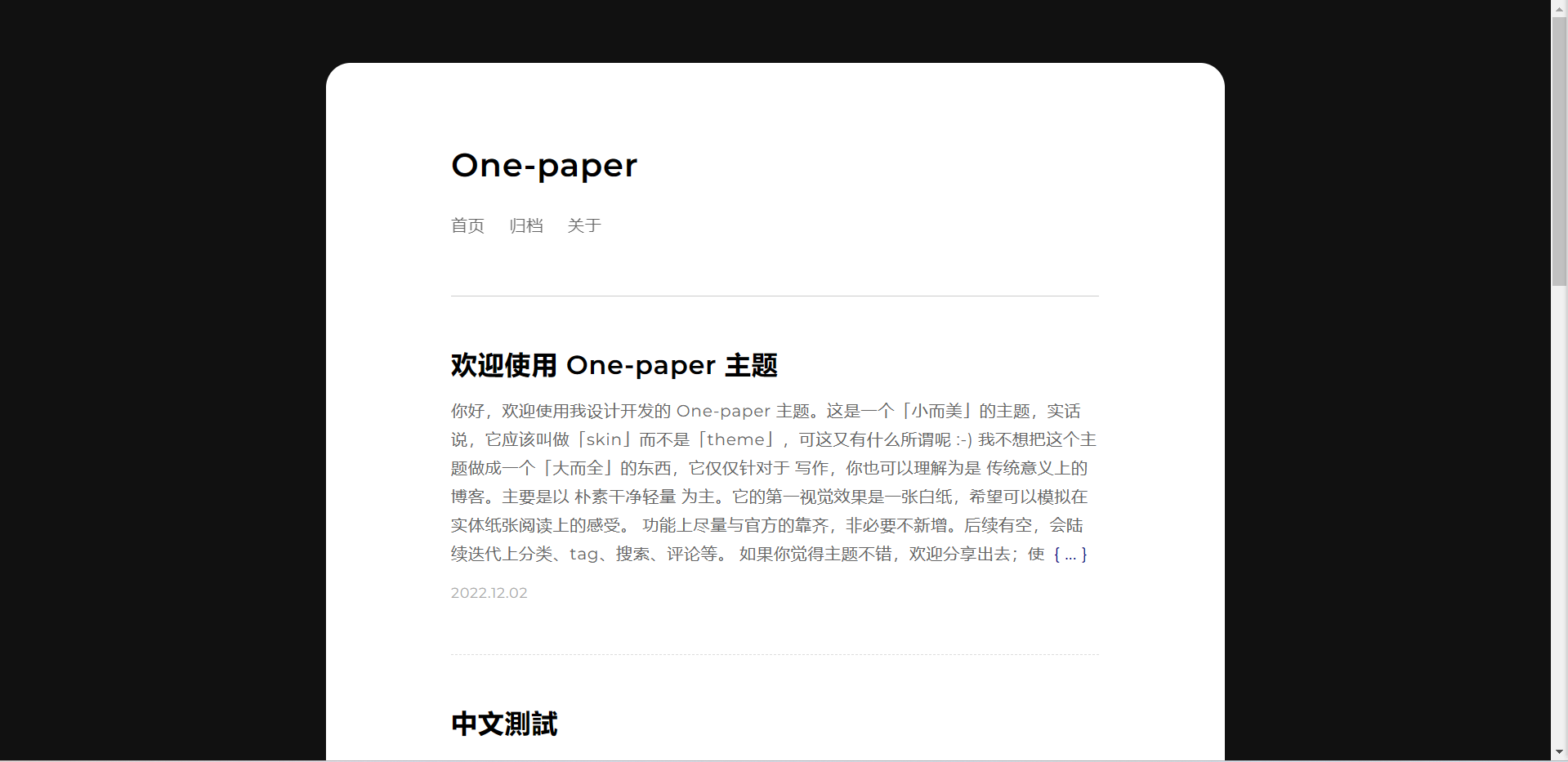
One-paper
- 在线演示:One-paper
- 主题仓库:GitHub – zheli-design/hexo-theme-one-paper: 专注于写作,模拟纸张阅读感受的轻量 Hexo 主题。
- 使用文档:hexo-theme-one-paper/README.md at main · zheli-design/hexo-theme-one-paper · GitHub
- 推荐值:⭐⭐⭐⭐
特别推荐:vivia
在线演示:vivia
目前还没有文档,但是真的非常好看,也是目前我在用的。
结语
每个人的审美都不一样,所以根据自己喜欢来就好,新人建议选择文档齐全,更新维护频繁的,可以减少很多不必要的麻烦。
© 版权声明
本站所有文章版权遵从深白免责条款,请自行查阅,本站大部分文章为理解后编纂,转载请联系确认。若侵犯了您的合法权益,请联系邮箱:yowapsb@gmail.com.
THE END















暂无评论内容